Make a Staff File (with Airtable)
Introduction. Why Airtable?#
Airtable is a popular no-code tool for creating large databases. They look like tables but have much more powerful functionality. We chose Airtable for our tutorial because it’s easier to transfer data via API.
If you are new to Airtable, read the official guide on the company website before working with it.
For the front-end Quarkly part we will use just two components:
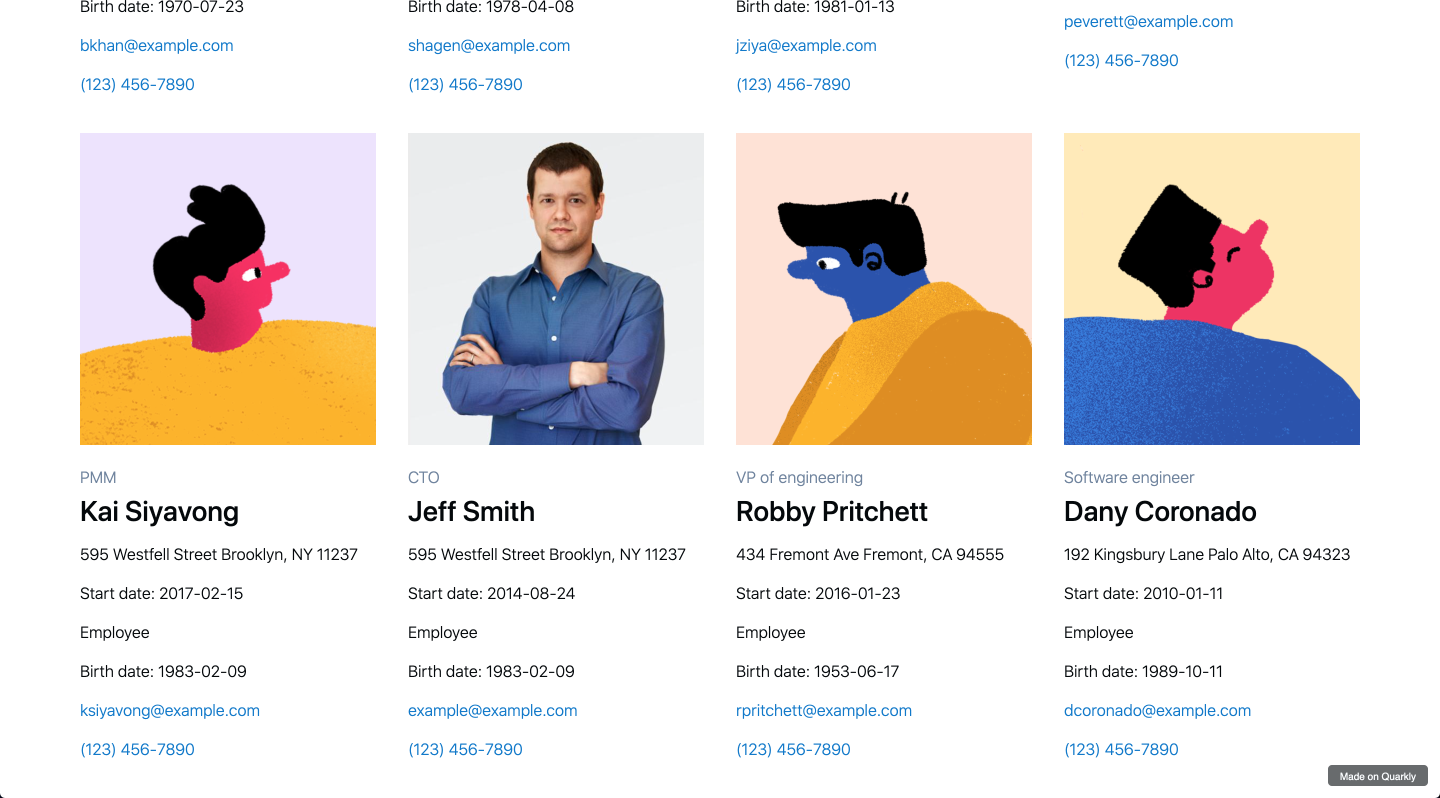
- An employee card. It will contain a photo, text, and two buttons: send email and call. The card will receive this data from the parent component — the wrapper.
- Wrapper. It will fetch data from Airtable, generate cards, and pass data to them.
If you don’t have time to read the whole post, you can watch this video with subtitles and time codes:
Part 1. Develop front end on Quarkly#
To create a card:#
Create a new project on Quarkly. Let’s call it Airtable Example;
Go to the project;
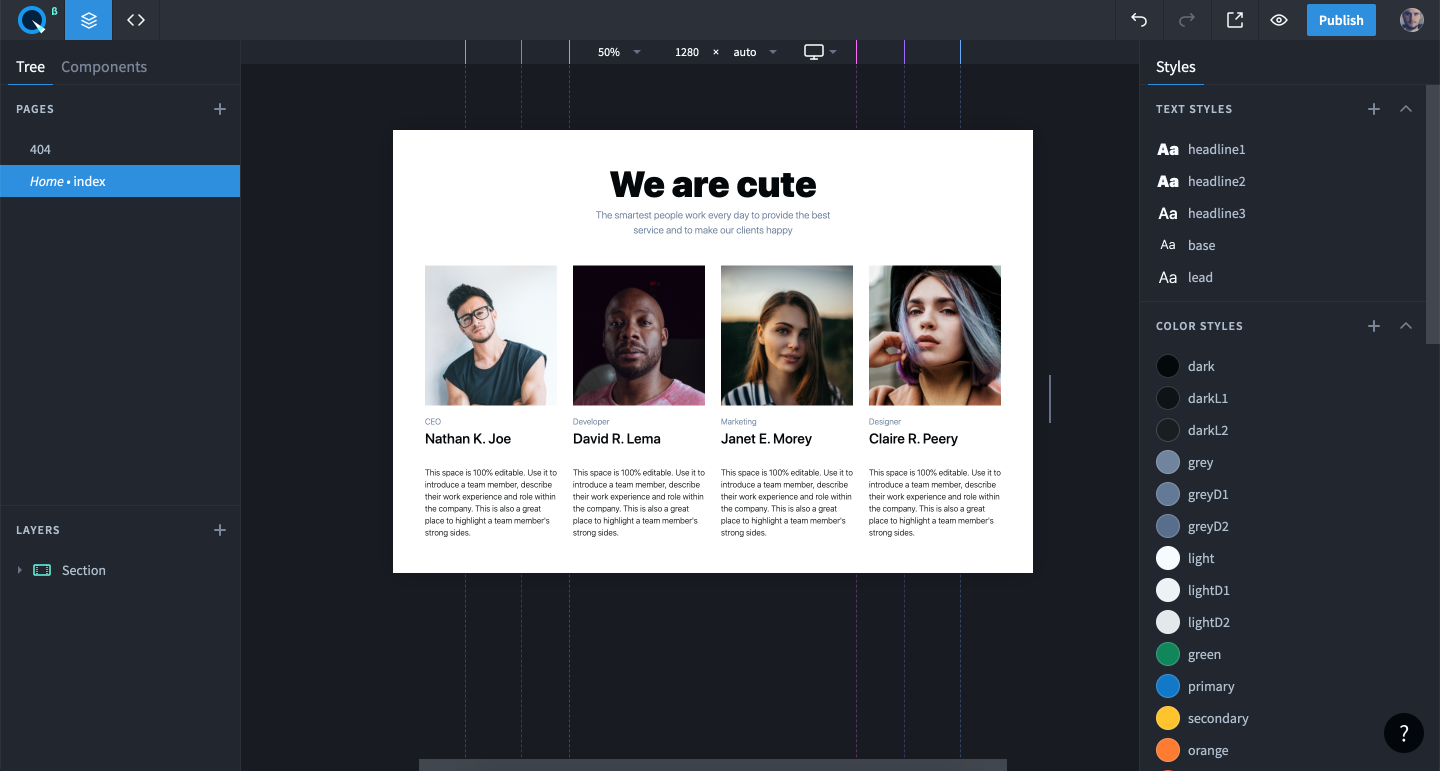
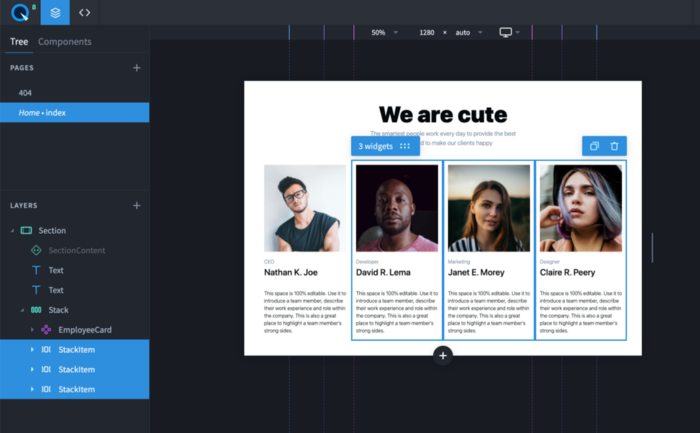
Add a ready-made block with employee cards. To do this, click on the black "+" icon and select a block from the Team category;


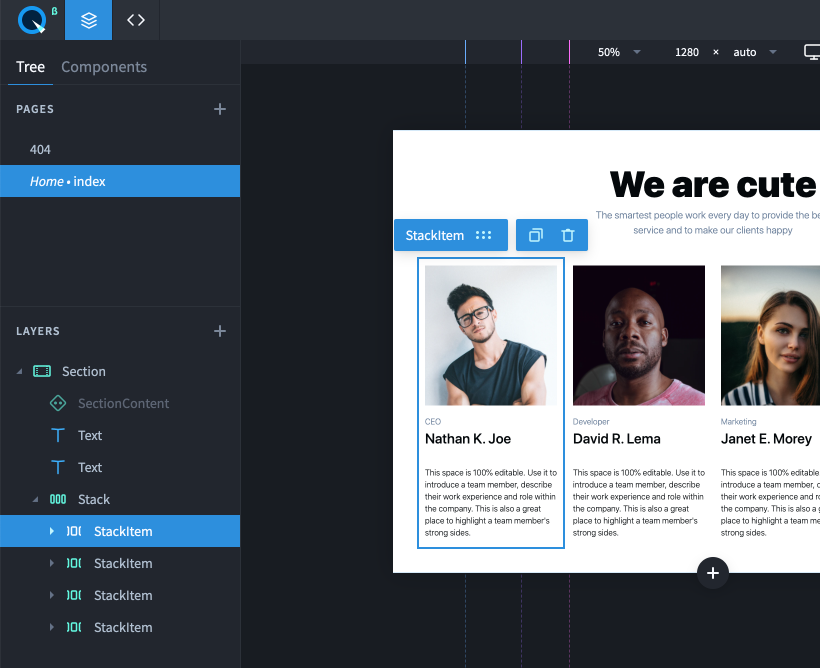
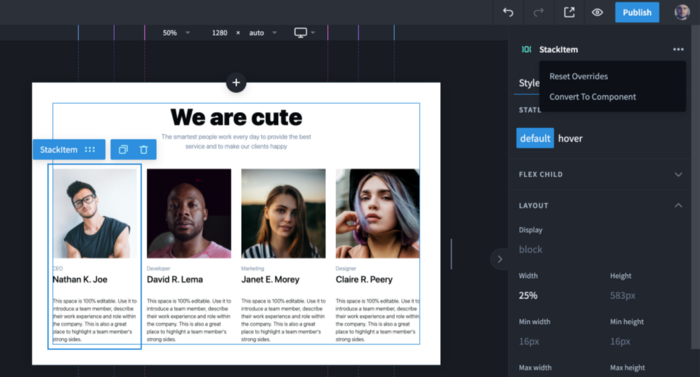
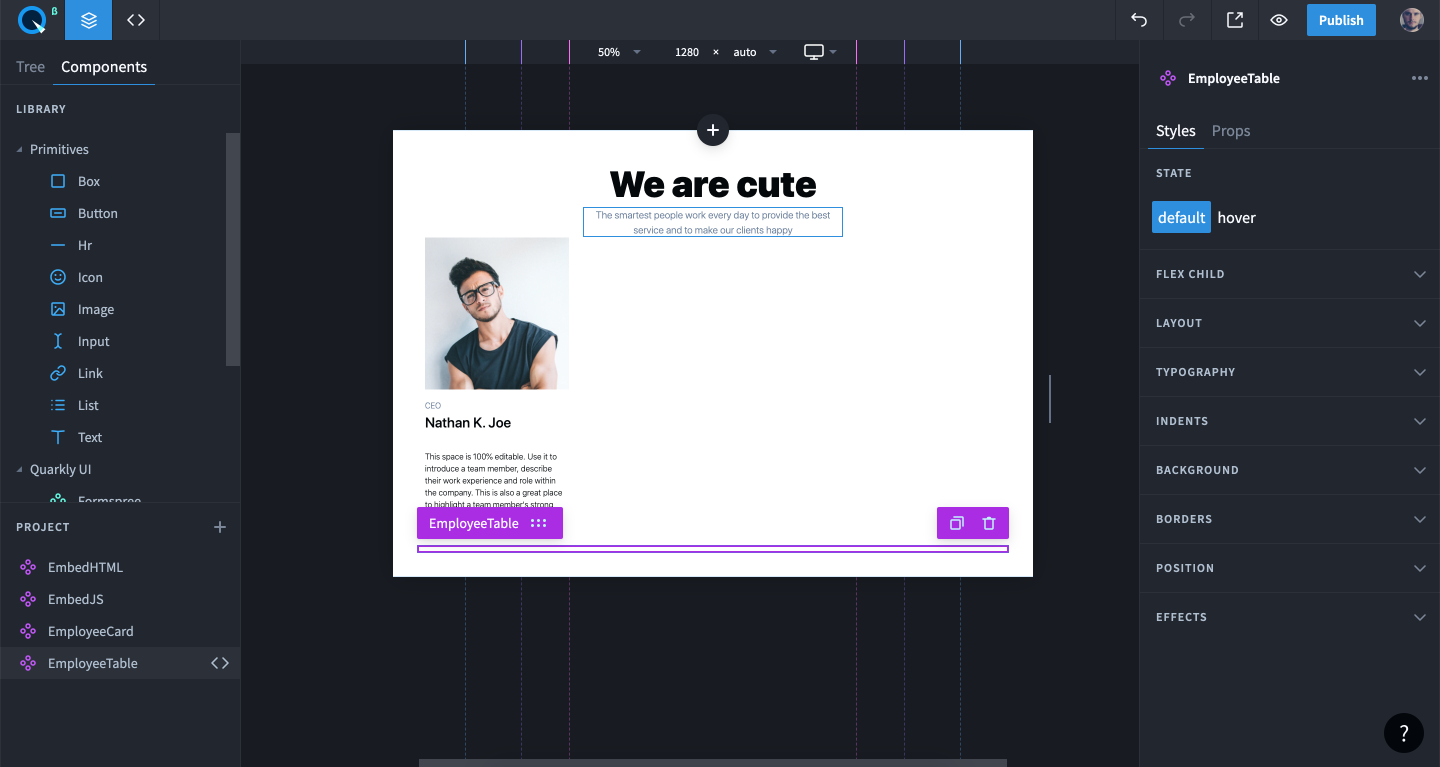
Select the first card (StackItem) on the Layers panel and turn it into a component;

To do that, click on the "3 dots" icon and select "Convert to Component". Let’s call this component EmployeeCard.

Now you can easily edit the code of this React component, but let’s not do that right now. Let’s first create the wrapper component.
To create a wrapper:#
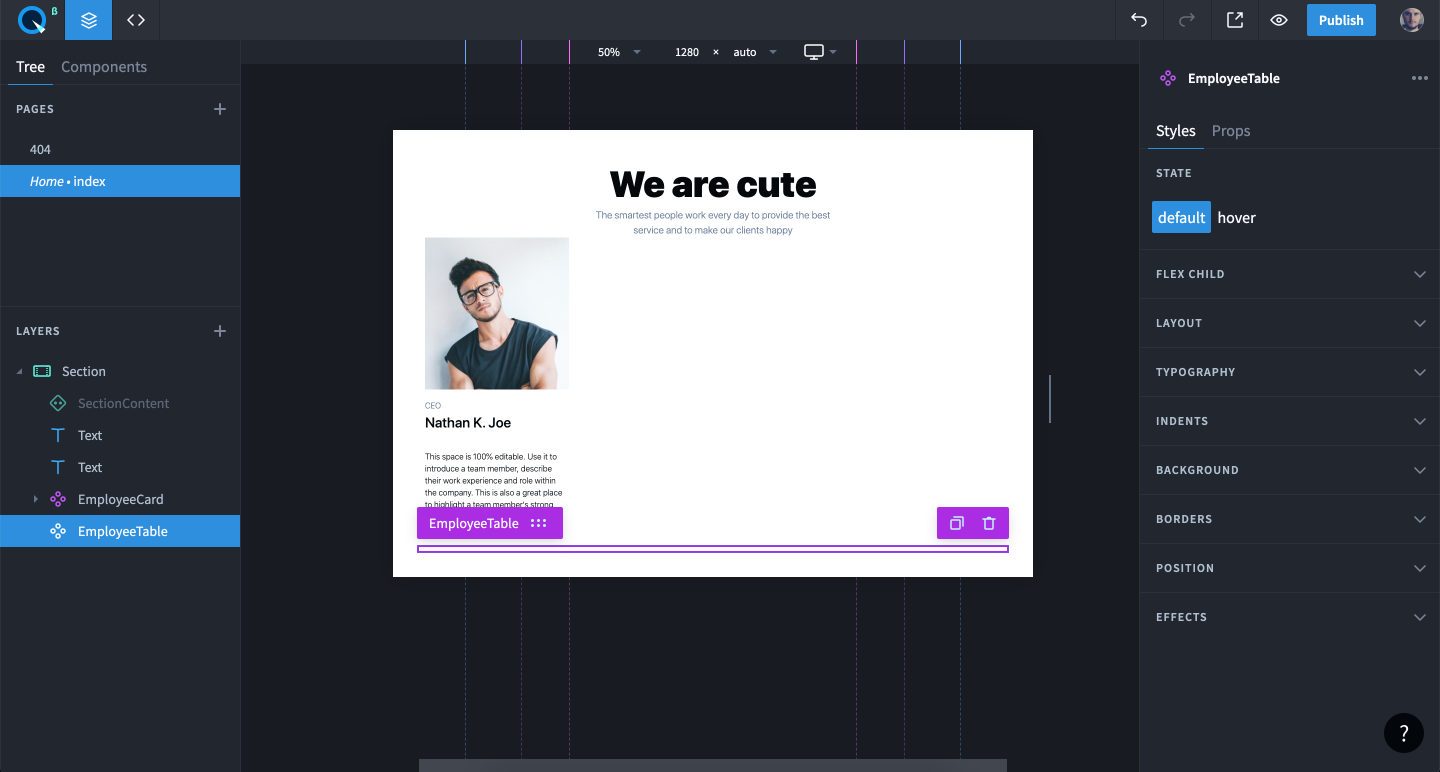
Prepare the wrapper for conversion into a component. To do this, first remove the other three cards (we don’t need them);

Now take EmployeeCard from Stack. Then convert the Stack into a component, just as we did before with EmployeeCard: the right panel, "3 dots" icon, and "Convert to Component". Let’s call the component EmployeeTable.

That’s all for now. The first stage is over. Let’s leave the components and create a database on Airtable.
Part 2. Create a database on Airtable#
Go to Airtable and sign up/log in.
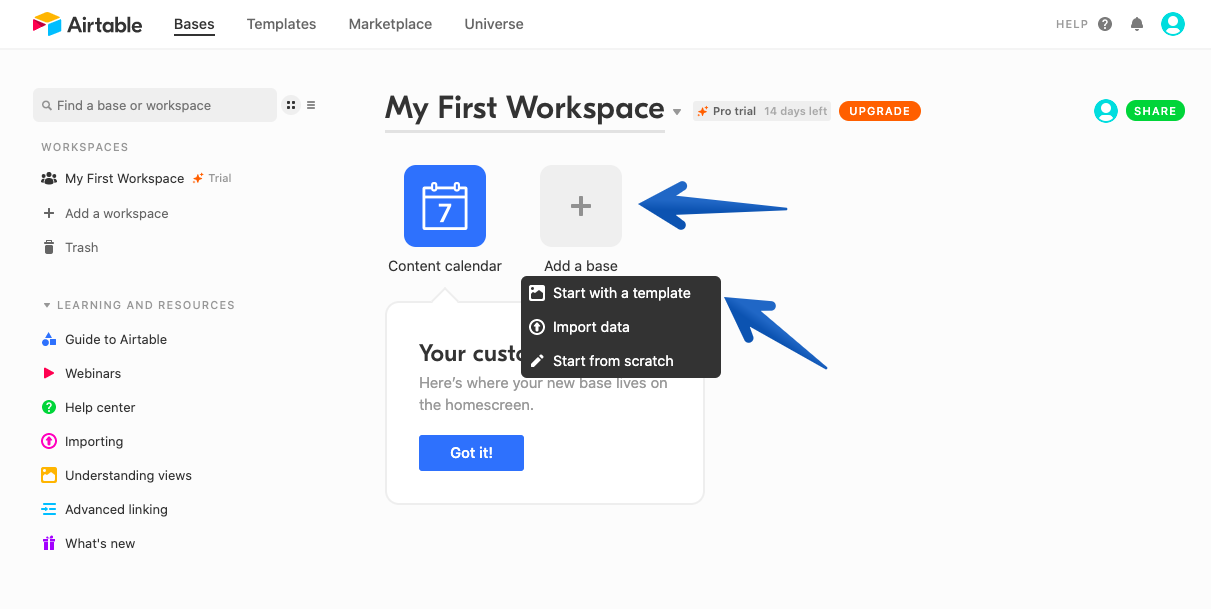
Click on the "Add a base" button to create a new base. Select "Start with a template" from the drop-down menu;

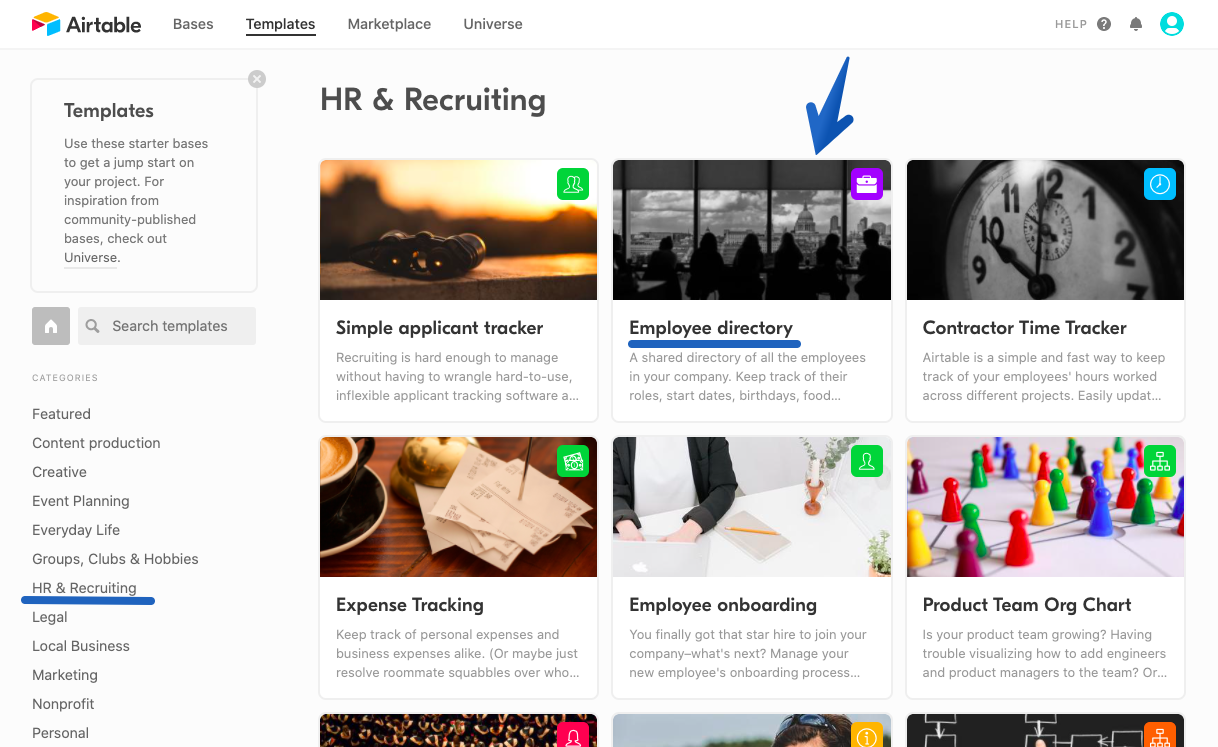
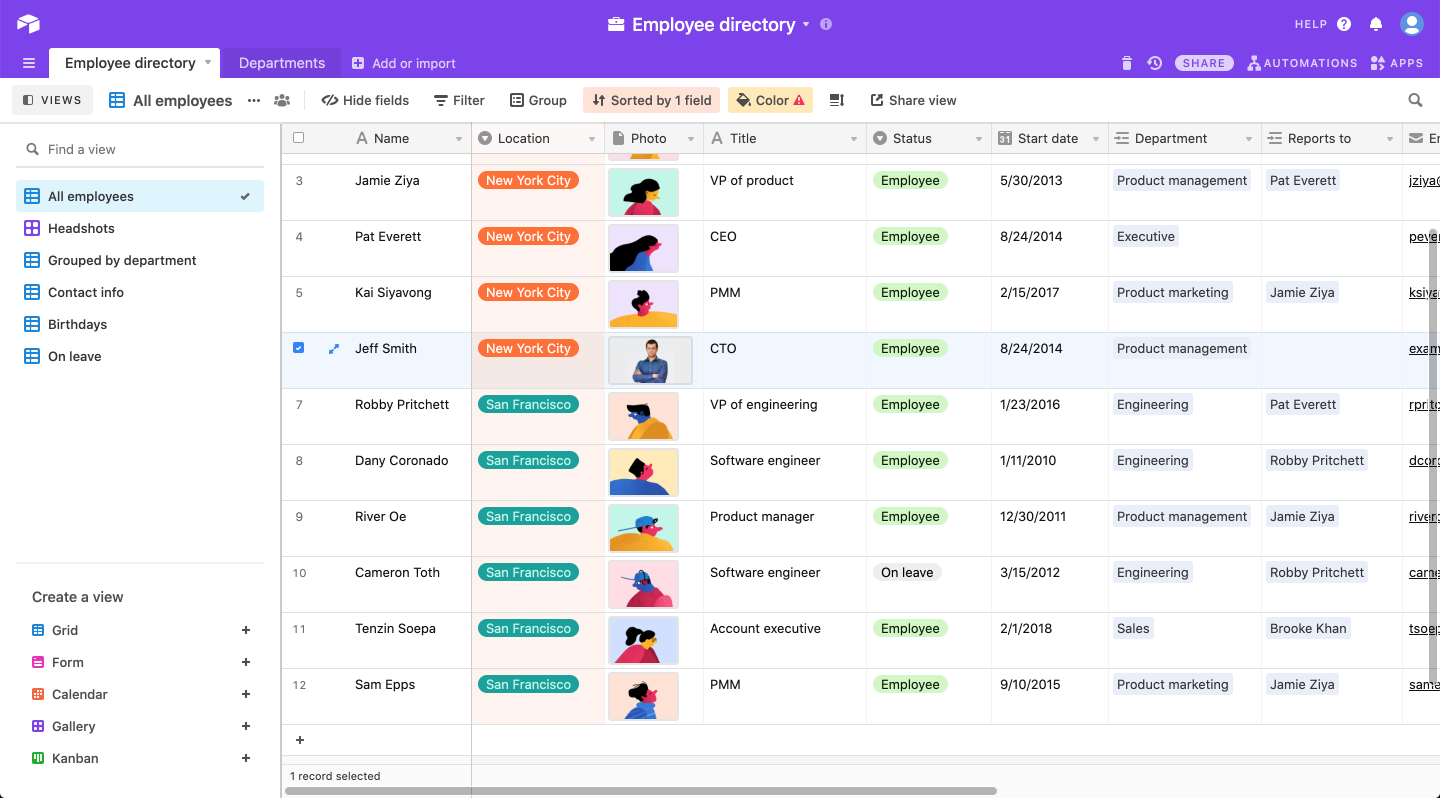
Select "HR & Recruiting" and the "Employee directory" template. Then click on the "Use template" button;

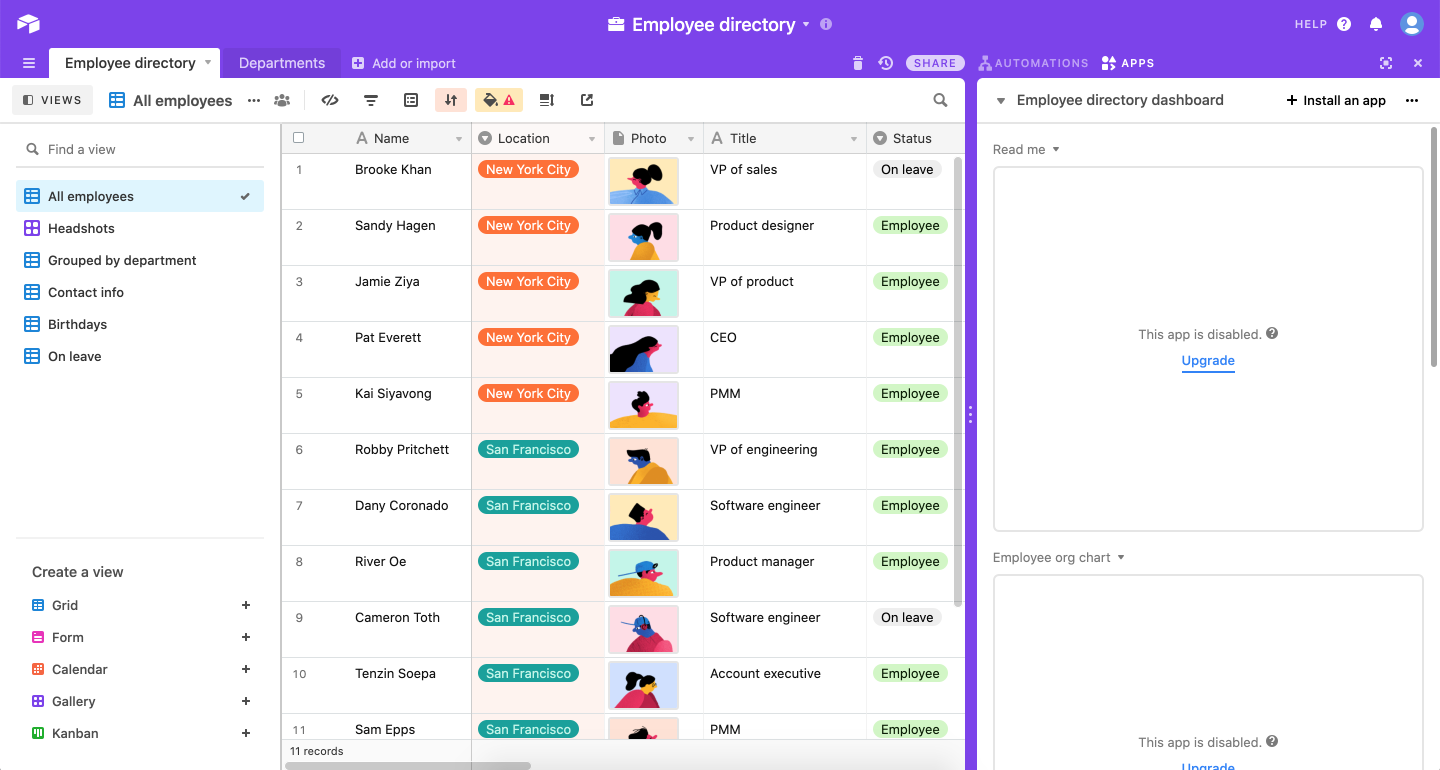
Go to the created project;

We are not going to change anything at this stage: the base is fine as it is.
Part 3. Get access to the API#
We first decided to use Airtable because of its user-friendly API. And it’s also important that Airtable allows taking data and sending it to our database for free.
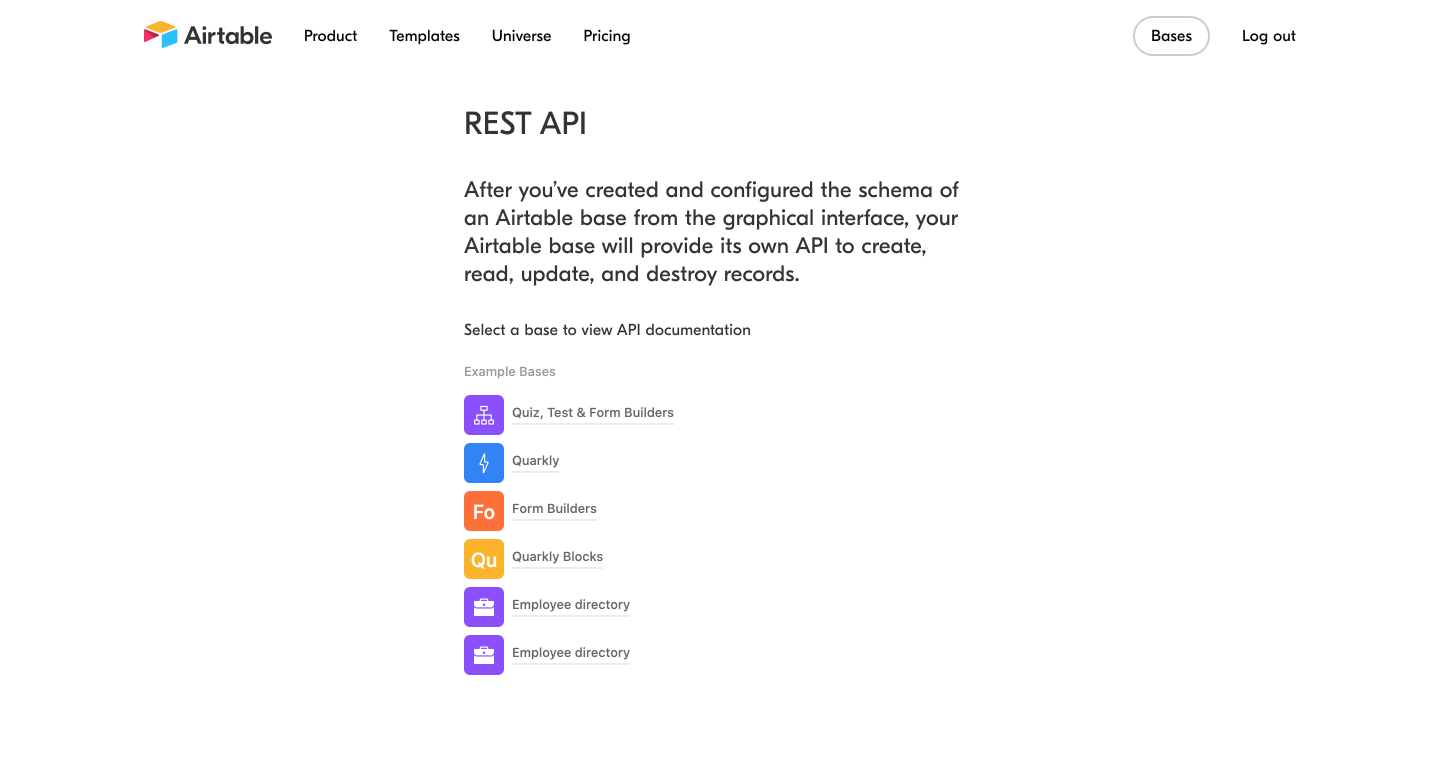
Go to the API project selection page: https://airtable.com/api

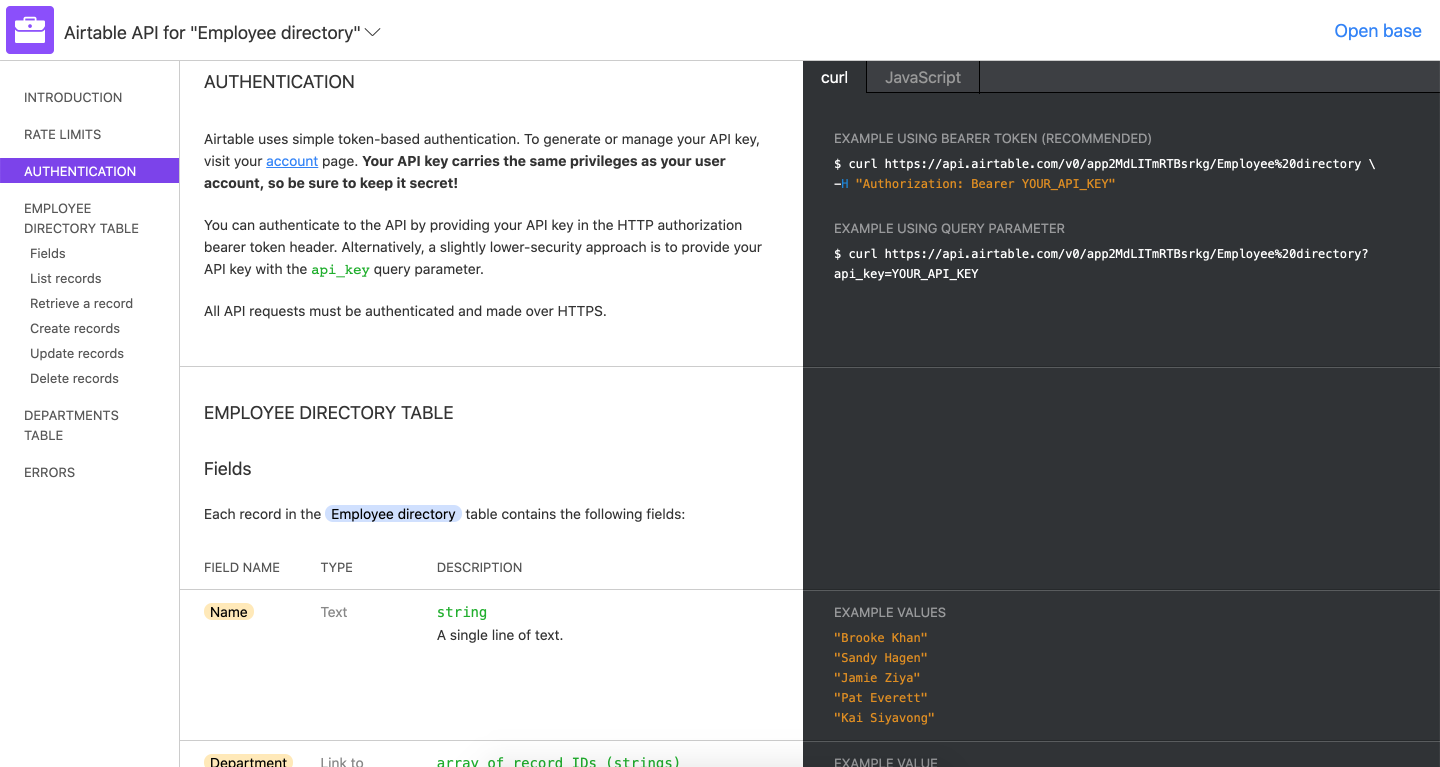
Select our project "Employee" directory. In the documentation that will appear, go to "AUTHENTICATION".

Copy the following two lines below the "EXAMPLE USING BEARER TOKEN (RECOMMENDED)" heading:
Now you need YOUR_API_KEY. It’s a unique access key generated for each account. You can find it in your settings.

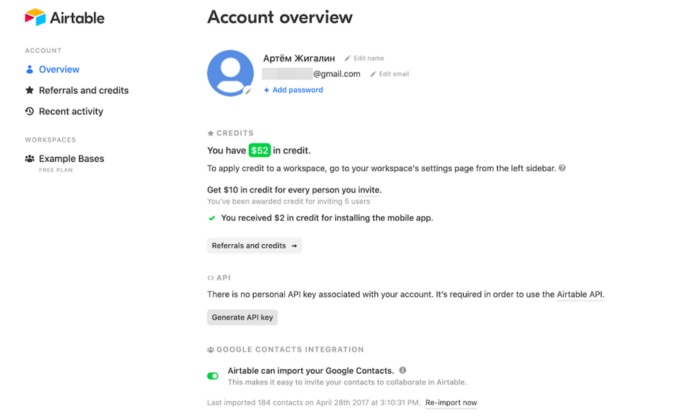
On the page that will appear, go to the API section and click on the "Generate API key" button;

Copy the key and save it next to the lines from step 3. You will need it later.
Part 4. Integrate Airtable base into Quarkly#
In this part, you will add code to the EmployeeTable component that will fetch data from the API.
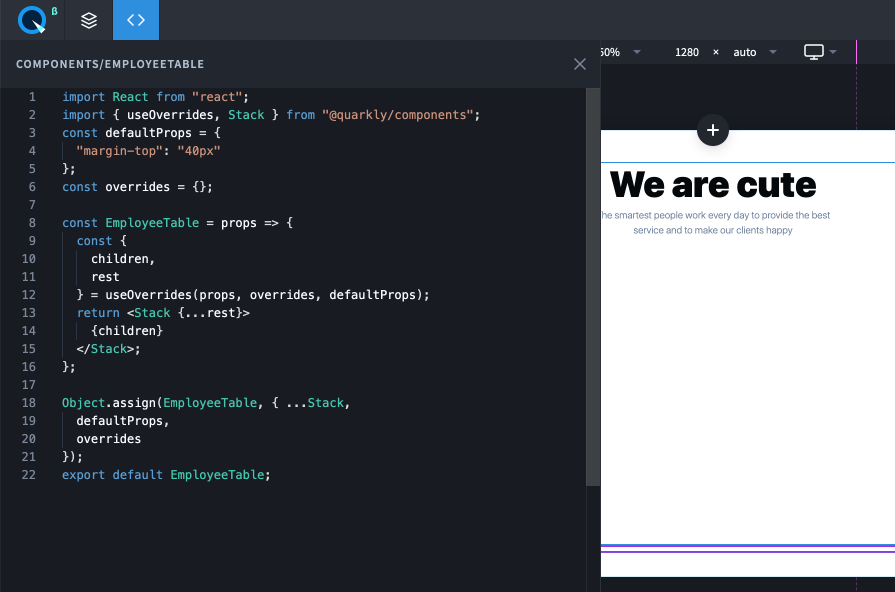
Go to the code editor. To do this, open the "Components" tab and click on the "<>" icon next to EmployeeTable (it will appear when mousing over the component);

Now the component code looks like this:

Replace:
with
This way, you import the
useEffectanduseStatehooks that you will need later;Add the following line below to import the EmployeeCard component:
Replace
children(you don’t need them for now) withoverride(you need them to select elements and style them on the page):with
Add a call to the useState hook below that will monitor the state:
Then add the
useEffecthook that will make queries to the Airtable API and put the received data into the state through thesetEmployeesfunction.Add here the lines that you copied earlier. Add the URL of the database and the
?view=All%20employeesparameter tofetch. Add the authorization parameters and the API key (that you generated in Part 3 step 4 of this article) toheaders.Now generate cards with the received data by transferring
propsto them with data andoverride. You need it to select and style elements on the page.Replace:
with
Press
Ctrl+S(or⌘ (Cmd)+Son MacOS). The final code should look like this:
Important: don’t forget to paste your unique API key instead of "YOUR_API_KEY".
Ready! Now get the data from Airtable, put it in employees, and apply the map method to it. For each employee record, create an <EmployeeCard/> where we send specific data as props.
Now let’s configure EmpolyeeCard to accept this data and show it in the right place.
Part 5. Make EmployeeCard work with the database#
In this stage, you will configure the employee card to accept data and display it.
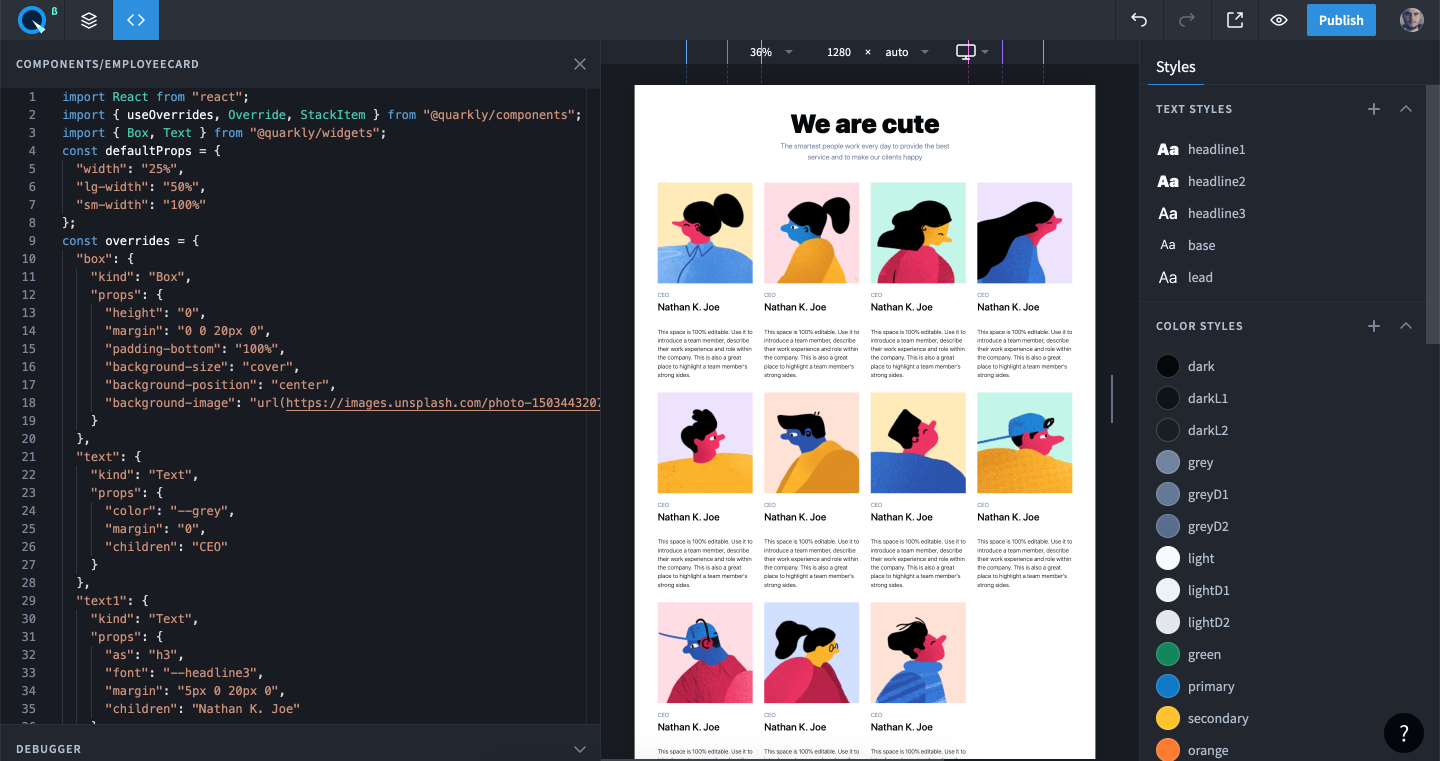
Open the component code. To do this, go to the "Components" tab, find EmployeeCard, mouse over it, and click on the "<>" item.
Now the component code looks like this:
Find this line:
And paste it below:
The data is added to the employee item.
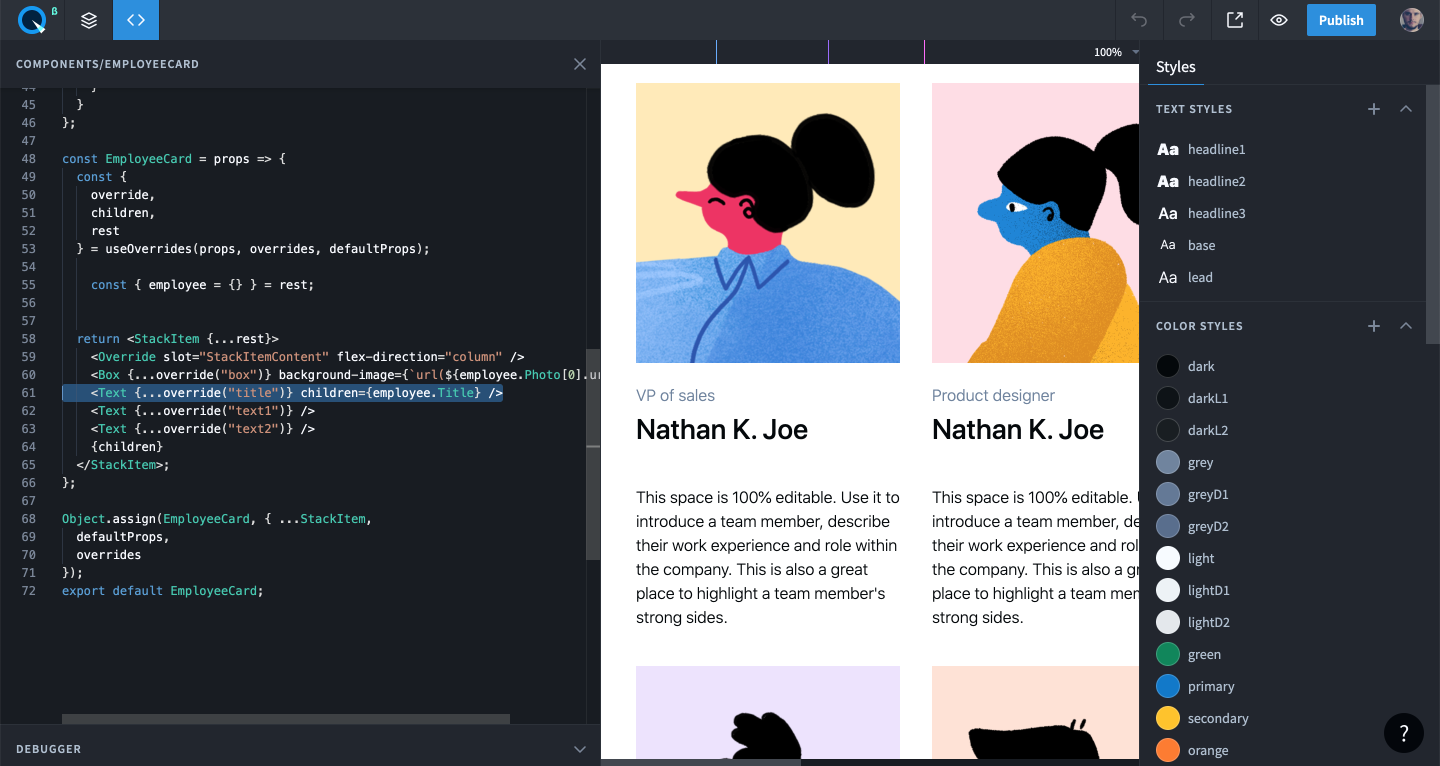
Using the employee’s photo as an example, let’s check if everything works as expected. Find this line and replace it:
with
Find this:
and replace with
This is how the final result should look:

Let’s see what fields we have. The API documentation is done very well on Airtable. You can find the field names on https://airtable.com/api by selecting your base.
Find the "EMPLOYEE DIRECTORY TABLE" section.
So, we have:
Name
Department
Home address
Email address
DOB
Start date
Phone
Reports to
Title
Status
Photo
LocationAddTitle. To do this, replace
with
Don’t forget to edit the
overridesof this component so that you can select and edit it on the page.Replace:
with
Save and check.

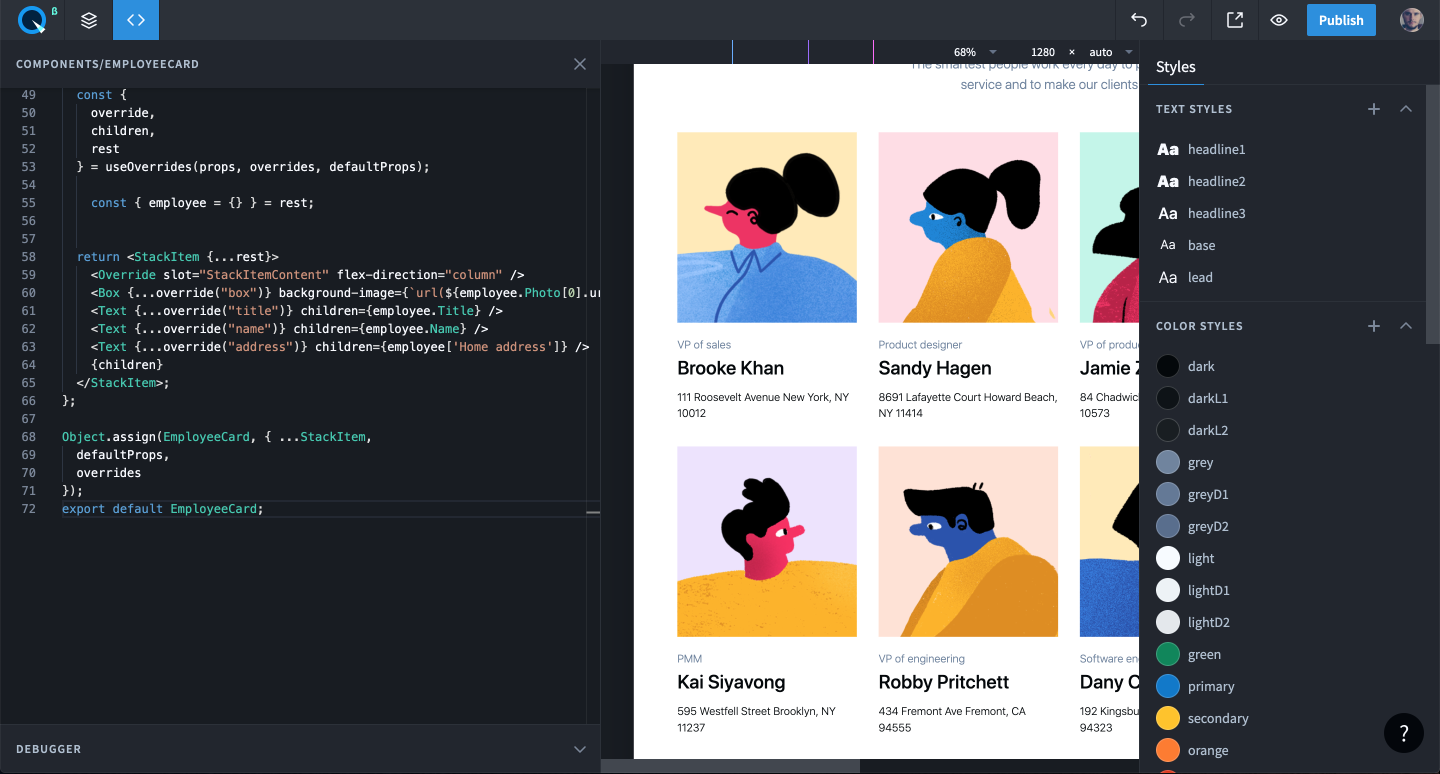
The result: a line with the job title was added to the cards.
Repeat the same actions for Name and Home address.
Replace
with
And change their
overrides. To do this, replacewith
Save and check.

Add some more Text in the same way. Let’s leave Department and Reports because this data is in another "DEPARTMENTS TABLE" database.
Add:
and
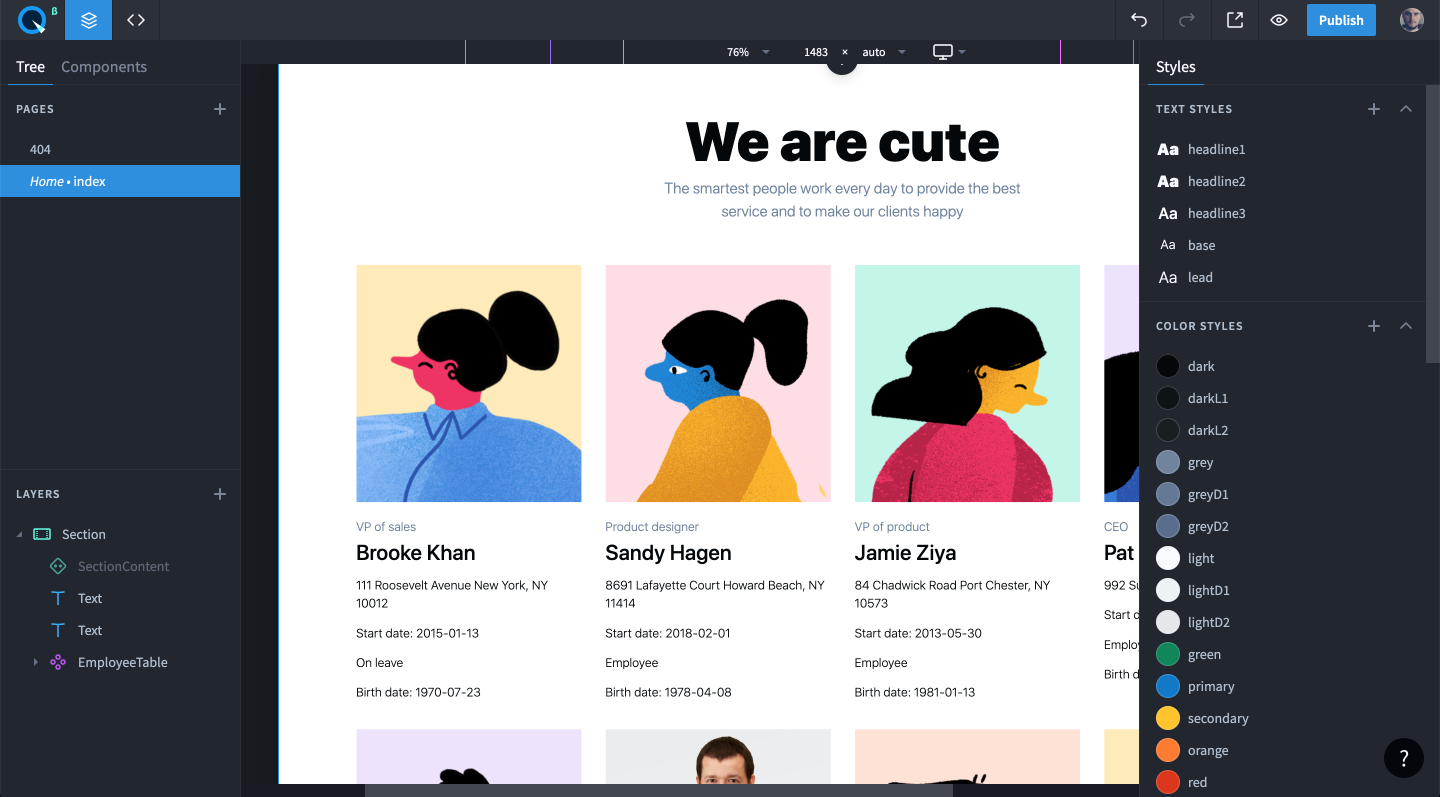
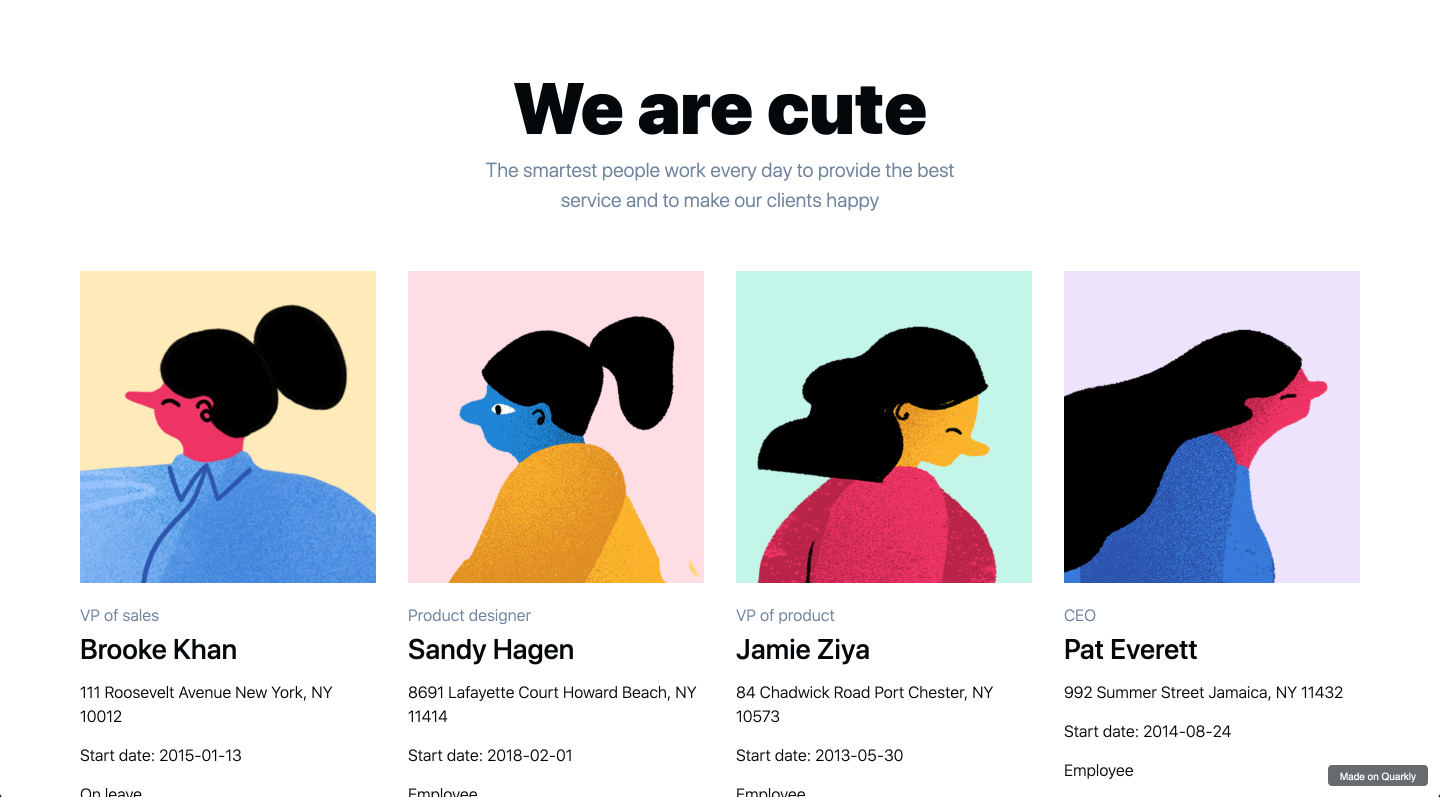
This is the final result:

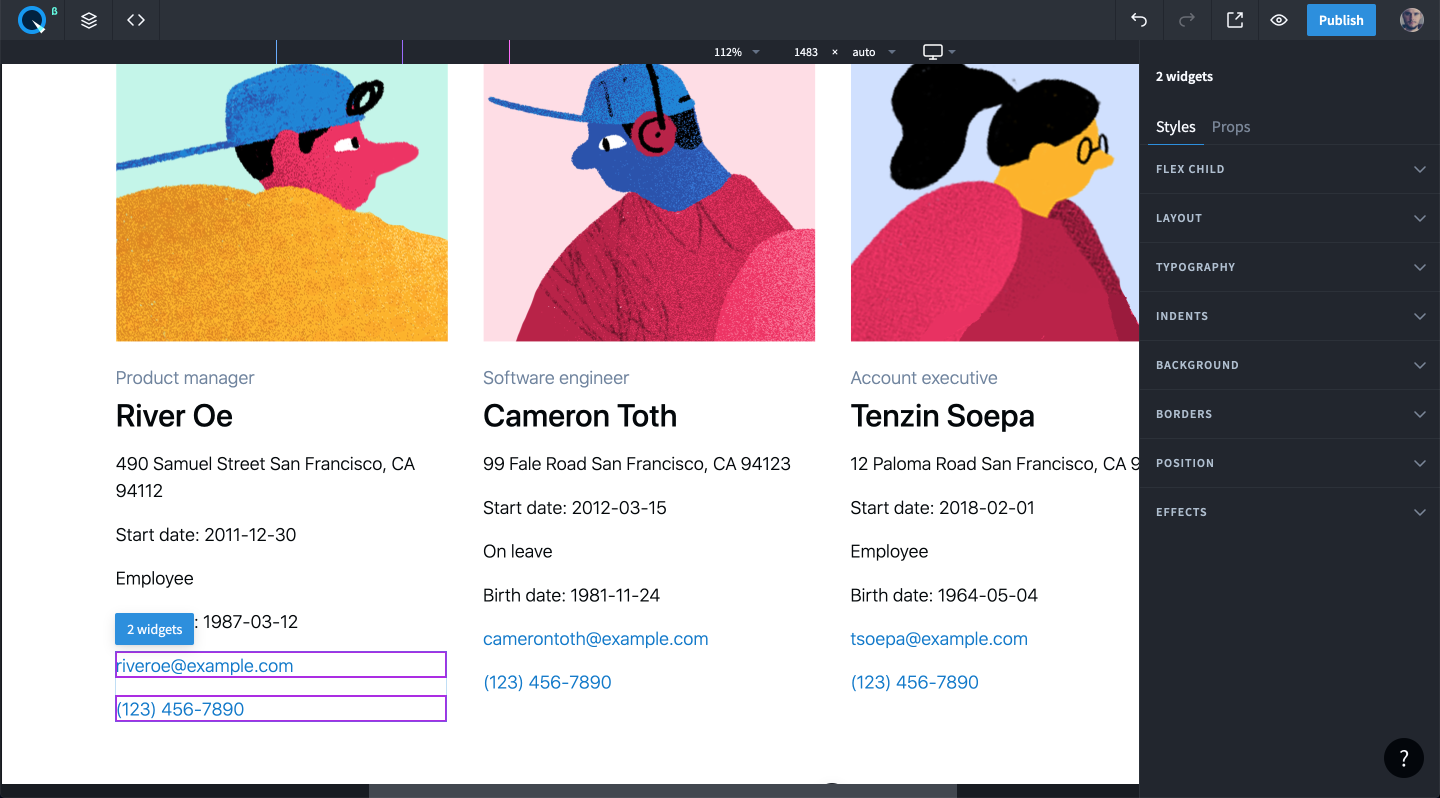
Now add to Link components where you will create Phone and Email:
replace with:
And add these lines:
Don’t forget about their overrides:
Check the result.

Final steps#
This is the final code:#
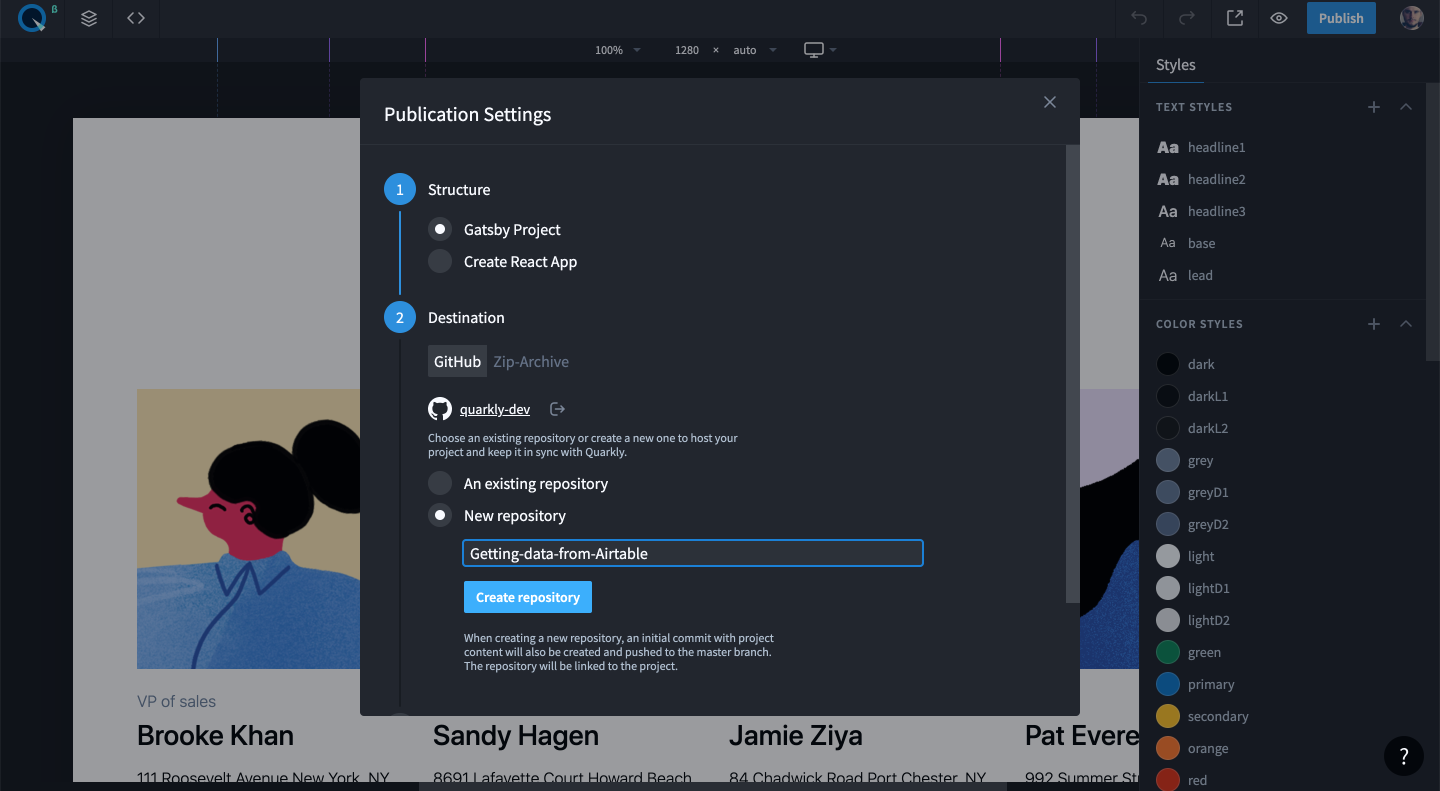
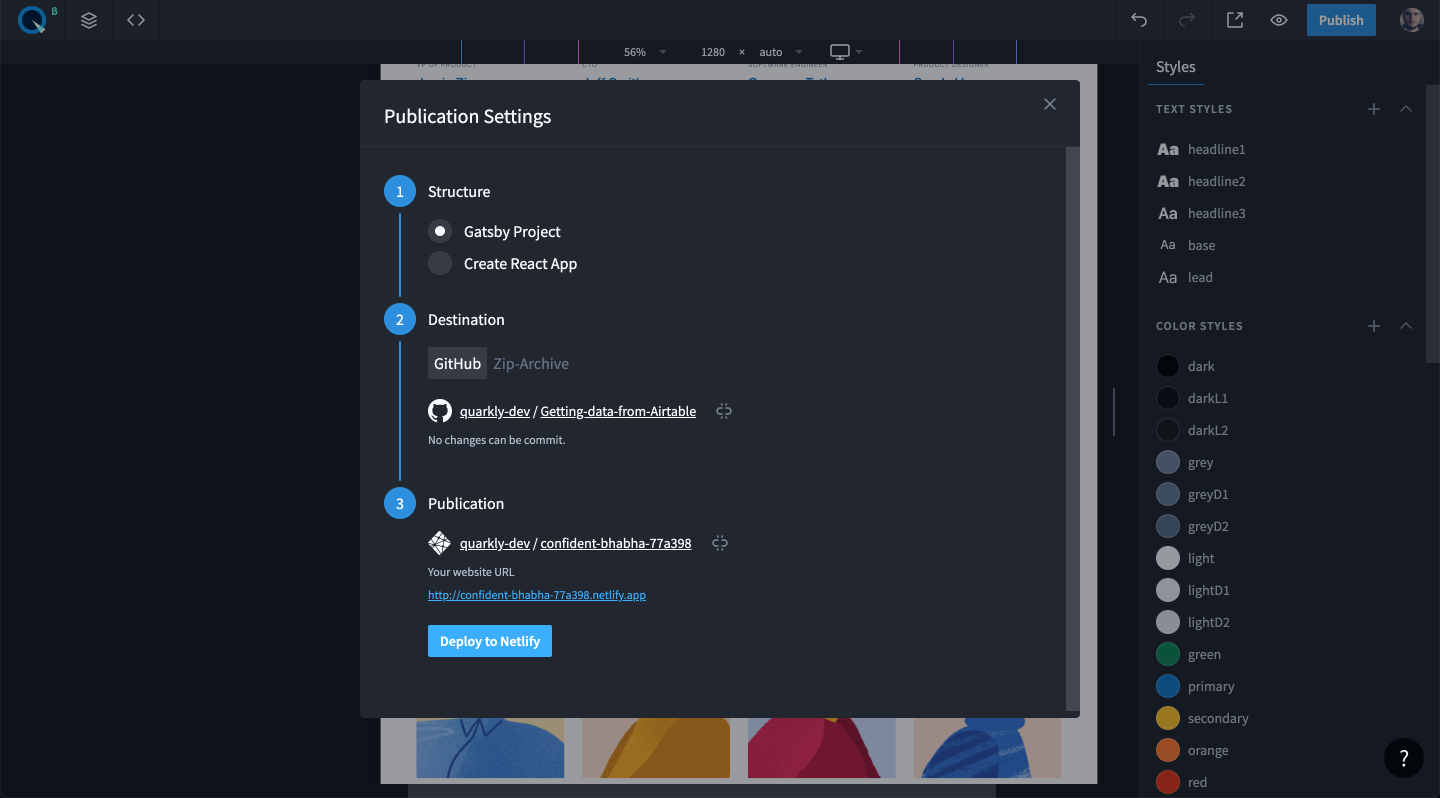
Commit to GitHub and publish on Netlify:


Wait a few minutes and check: https://keen-varahamihira-c54ae1.netlify.app/

To check synchronization, change the data in the database.

Now you will see the changes in the app.

In the future you will be able to style your card elements but you want to do this without breaking the configured import from Airtable. You can see an example here.
GitHub repository: https://github.com/quarkly-dev/Getting-data-from-Airtable-tutorial